GitLab Pages from A to Z: Part 2
- Part 1: Static sites and GitLab Pages domains
- Part 2: Quick start guide - Setting up GitLab Pages
- Part 3: Setting Up Custom Domains - DNS Records and SSL/TLS Certificates
- Part 4: Creating and tweaking
.gitlab-ci.ymlfor GitLab Pages
Setting up GitLab Pages
For a complete step-by-step tutorial, please read the blog post Hosting on GitLab.com with GitLab Pages. The following sections will explain what do you need and why do you need them.
What you need to get started
- A project
- A configuration file (
.gitlab-ci.yml) to deploy your site - A specific
jobcalledpagesin the configuration file that will make GitLab aware that you are deploying a GitLab Pages website
Optional Features:
- A custom domain or subdomain
- A DNS pointing your (sub)domain to your Pages site
- Optional: an SSL/TLS certificate so your custom domain is accessible under HTTPS.
The optional settings, custom domain, DNS records, and SSL/TLS certificates, are described in Part 3).
Project
Your GitLab Pages project is a regular project created the same way you do for the other ones. To get started with GitLab Pages, you have two ways:
- Fork one of the templates from Page Examples, or
- Create a new project from scratch
Let's go over both options.
Fork a project to get started from
To make things easy for you, we've created this group of default projects containing the most popular SSGs templates.
Watch the video tutorial we've created for the steps below.
- Choose your SSG template
- Fork a project from the Pages group
-
Remove the fork relationship by navigating to your Project's Settings > Edit Project
Enable Shared Runners for your fork: navigate to your Project's Settings > CI/CD Pipelines
Trigger a build (push a change to any file)
As soon as the build passes, your website will have been deployed with GitLab Pages. Your website URL will be available under your Project's Settings > Pages
To turn a project website forked from the Pages group into a user/group website, you'll need to:
- Rename it to
namespace.gitlab.io: navigate to Project's Settings > Edit Project > Rename repository - Adjust your SSG's base URL to from
"project-name"to"". This setting will be at a different place for each SSG, as each of them have their own structure and file tree. Most likelly, it will be in the SSG's config file.
Notes:
Why do I need to remove the fork relationship?
Unless you want to contribute to the original project, you won't need it connected to the upstream. A fork is useful for submitting merge requests to the upstream.
Why do I need to enable Shared Runners?
Shared Runners will run the script set by your GitLab CI configuration file. They're enabled by default to new projects, but not to forks.
Create a project from scratch
- From your Project's Dashboard, click New project, and name it considering the practical examples.
- Clone it to your local computer, add your website files to your project, add, commit and push to GitLab.
-
From the your Project's page, click Set up CI:
-
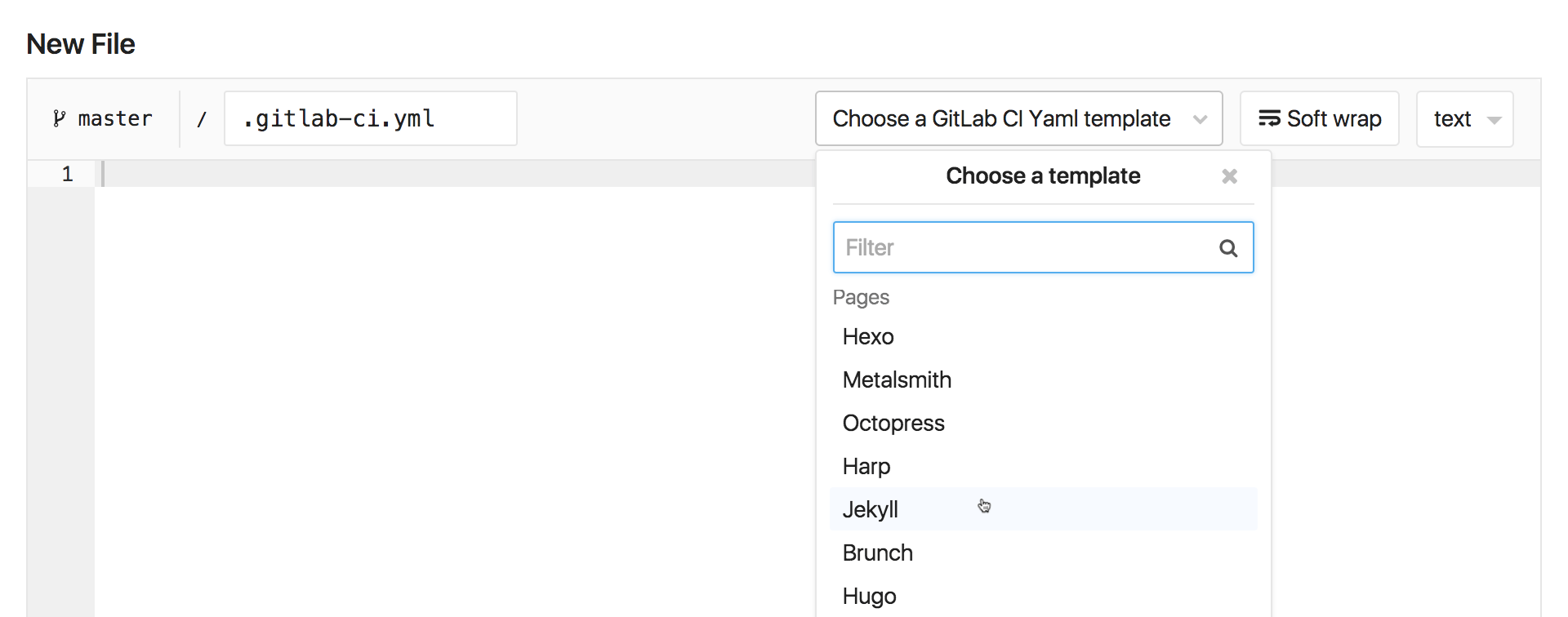
Choose one of the templates from the dropbox menu. Pick up the template corresponding to the SSG you're using (or plain HTML).
Once you have both site files and .gitlab-ci.yml in your project's
root, GitLab CI will build your site and deploy it with Pages.
Once the first build passes, you see your site is live by
navigating to your Project's Settings > Pages,
where you'll find its default URL.
Notes:
GitLab Pages supports any SSG, but, if you don't find yours among the templates, you'll need to configure your own
.gitlab-ci.yml. Do do that, please read through the article Creating and Tweaking.gitlab-ci.ymlfor GitLab Pages. New SSGs are very welcome among the example projects. If you set up a new one, please contribute to our examples.The second step "Clone it to your local computer", can be done differently, achieving the same results: instead of cloning the bare repository to you local computer and moving your site files into it, you can run
git initin your local website directory, add the remote URL:git remote add origin [email protected]:namespace/project-name.git, then add, commit, and push.
URLs and Baseurls
Every Static Site Generator (SSG) default configuration expects
to find your website under a (sub)domain (example.com), not
in a subdirectory of that domain (example.com/subdir). Therefore,
whenever you publish a project website (namespace.gitlab.io/project-name),
you'll have to look for this configuration (base URL) on your SSG's
documentation and set it up to reflect this pattern.
For example, for a Jekyll site, the baseurl is defined in the Jekyll
configuration file, _config.yml. If your website URL is
https://john.gitlab.io/blog/, you need to add this line to _config.yml:
baseurl: "/blog"
On the contrary, if you deploy your website after forking one of
our default examples, the baseurl will
already be configured this way, as all examples there are project
websites. If you decide to make yours a user or group website, you'll
have to remove this configuration from your project. For the Jekyll
example we've just mentioned, you'd have to change Jekyll's _config.yml to:
baseurl: ""
Custom Domains
GitLab Pages supports custom domains and subdomains, served under HTTPS or HTTPS. Please check the next part of this series for an overview.
| ← Part 1: Static sites, domains, DNS records, and SSL/TLS certificates | Setting Up Custom Domains - DNS Records and SSL/TLS Certificates → |